Beskrivelse:
.aplus-v2 .launchpad-modul { max-width: 1000px; margin-left: auto; margin-right: auto; padding-top: 15px; padding-bottom: 15px; } .aplus-v2 .launchpad-tekst-container { margin-left: auto; margin-right: auto; text-align: justify; -moz-text-align-sidste: center; text-align-sidste: center; } .aplus-v2 .launchpad-tekst-center { text-align: center; } .aplus-v2 .launchpad-tekst-venstre-justify { text-align: justify; -moz-text-align-sidste: left; text-align-sidste: left; } html - [dir='rtl'] .aplus-v2 .launchpad-tekst-venstre-justify { text-align: justify; -moz-text-align-sidste: right; text-align-sidste: right; } .aplus-v2 .launchpad-video-container { width: 100%; } .aplus-v2 .launchpad-modul-video .aplusAiryVideoPlayer { margin-left: auto; margin-right: auto; padding-bottom: 25px; } .aplus-v2 .launchpad-modul-tre-stak .launchpad-modul-stabelbare-kolonne { display: inline-block; width: 32%; vertical-align: top; padding-left: 10px; padding-right: 10px; } .aplus-v2 .launchpad-modul-tre-stak .launchpad-modul-tre-stak-container { display: table; text-align: center; margin-left: auto; margin-right: auto; } .aplus-v2 .launchpad-modul-tre-stak .launchpad-modul-tre-stak-container img { max-width: none; } .aplus-v2 .launchpad-modul-tre-stak .launchpad-modul-tre-stak-blok { margin-bottom: 14px; } .aplus-v2 .launchpad-modul-tre-stak .launchpad-modul-tre-stak-detaljer { display: table-caption; caption-side: bottom; } .aplus-v2 .launchpad-kolonne-container { vertical-align: middle; } .aplus-v2 .launchpad-kolonne-image-container { width: 34.5%; } .aplus-v2 .launchpad-kolonne-tekst-container { width: for 64,5%; padding: 0 150px; } .aplus-v2 .launchpad-modul-venstre-billede .launchpad-kolonne-tekst-container { padding-right: 0; } .aplus-v2 .launchpad-modul-højre-billede .launchpad-kolonne-tekst-container { padding-left: 0; } .aplus-v2 .launchpad-om-den-start h5 { font-weight: normal; font-style: italic; } .aplus-v2 .launchpad-faq h2 { color: #ffa500; } .aplus-v2 .launchpad-modul-person-blok { margin-bottom: 10px; } .aplus-v2 { display:block; margin-left:auto; margin-right:auto; tekstombrydning: pause-word; overflow-wrap: pause-word; word-break: break-ord; } /* Fortryd dette for tech-specs, fordi det bryder bordet */ .aplus-v2 .aplus-standard .aplus-tech-spec-table { word-break: initial; } .aplus-v2 .aplus-standard .aplus-modul-wrapper {text-align:arve; display:block; margin-right:auto;margin-left:auto;} .aplus-v2 .aplus-standard.aplus-modul.modul-1, .aplus-v2 .aplus-standard.aplus-modul.modul-2, .aplus-v2 .aplus-standard.aplus-modul.modul-3, .aplus-v2 .aplus-standard.aplus-modul.modul-4, .aplus-v2 .aplus-standard.aplus-modul.modul-6, .aplus-v2 .aplus-standard.aplus-modul.modul-7, .aplus-v2 .aplus-standard.aplus-modul.modul-8, .aplus-v2 .aplus-standard.aplus-modul.modul-9, .aplus-v2 .aplus-standard.aplus-modul.modul-10, .aplus-v2 .aplus-standard.aplus-modul.modul-11, .aplus-v2 .aplus-standard.aplus-modul.modul-12{padding-bottom:12px; margin-bottom:12px;} .aplus-v2 .aplus-standard.aplus-modul:last-child{border-bottom:none} .aplus-v2 .aplus-standard.aplus-modul {min-width:979px;} /* aplus css nødvendig for at tilsidesætte aui på detaljesiden */ .aplus-v2 .aplus-standard.aplus-modul tabel.aplus-diagram.a-grænser.a-lodrette striber {border:none;} .aplus-v2 .aplus-standard.aplus-modul tabel.aplus-diagram.a-grænser.a-lodrette striber td {background:none;} .aplus-v2 .aplus-standard.aplus-modul tabel.aplus-diagram.a-grænser.a-lodrette striber td.udvalgte {background-color:#ffd;} .aplus-v2 .aplus-standard.aplus-modul tabel.aplus-diagram.a-grænser.a-lodrette striber td:first-child {background:#f7f7f7; font-weight:bold;} .aplus-v2 .aplus-standard.aplus-modul tabel.aplus-diagram.a-grænser.a-lodrette striber tr th {background:none; border-right:none;} .aplus-v2 .aplus-standard.aplus-modul tabel.aplus-diagram.en-omkranset tr, td,.aplus-v2 .aplus-standard .aplus-modul tabel.aplus-diagram.en-omkranset tr th {border-bottom:1px dotted #999;} /* A+ Skabelon - Generelle Modul i CSS */ .aplus-v2 .aplus-standard .apm-top {height:100%; vertical-align:top;} html - [dir='rtl'] .aplus-v2 .aplus-standard .apm-top {padding-left: 0px; padding-right: 3px} .aplus-v2 .aplus-standard .apm-center {height:100%; vertical-align:middle; text-align:center;} .aplus-v2 .aplus-standard .apm-row {width:100%;display:inline-block;} .aplus-v2 .aplus-standard .apm-wrap {width:100%;} .aplus-v2 .aplus-standard .apm-fixed-width {width:969px;} .aplus-v2 .aplus-standard .apm-floatleft {float:left;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;} .aplus-v2 .aplus-standard .apm-floatright {float:right;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;} .aplus-v2 .aplus-standard .apm-floatnone {float:none;} .aplus-v2 .aplus-standard .apm-spacing img {border:none;} .aplus-v2 .aplus-standard .apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px;width: 300px;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: right; margin-right: 0px; margin-left:20px;} .aplus-v2 .aplus-standard .apm-centerimage {text-align: center; width:300px; display:block; margin-bottom:10px;} .aplus-v2 .aplus-standard .apm-centerthirdcol {min-width:359px; display:block} .aplus-v2 .aplus-standard .apm-centerthirdcol ul, .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 334px;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul, html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 0px; margin-right: 334px;} .aplus-v2 .aplus-standard .apm-rightthirdcol {float:right; width:230px; padding-left:30px; margin-left:30px; border-left:1px solid #dddddd;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: left; padding-left: 0px; padding-right:30px; margin-left:0px; margin-right:30px; border-left:0px; border-right:1px solid #dddddd;} .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {width:709px; display:block;} .aplus-v2 .aplus-standard .apm-lefthalfcol {width:480px; padding-right:30px; display:block; float:left;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; float:right;} .aplus-v2 .aplus-standard .apm-righthalfcol {width:480px; display:block; float:left;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:right;} .aplus-v2 .aplus-standard .apm-eventhirdcol {width:300px; display:block;} .aplus-v2 .aplus-standard .apm-eventhirdcol-table {border-spacing: 0px 0px; border-collapse: collapse;} .aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {vertical-align: top;} .aplus-v2 .aplus-standard .apm-fourthcol {width:220px; float:left;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;} .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {position:relative;} .aplus-v2 .aplus-standard .apm-fourthcol img {display:block; margin:0 auto;} .aplus-v2 .aplus-standard .apm-fourthcol-table {border-spacing: 0px 0px; border-collapse: collapse;} .aplus-v2 .aplus-standard .apm-fourthcol-table tr td {vertical-align: top;} .aplus-v2 .aplus-standard .apm-listbox {width:100%;} .aplus-v2 .aplus-standard .apm-iconheader {float:left; padding-left:10px;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:right; padding-left:0px; padding-right: 10px} .aplus-v2 .aplus-standard .apm-spacing ul:last-child,.aplus-v2 .aplus-standard ol:last-child {margin-bottom:0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {padding:0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 0 18px 18px !important;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {word-wrap:break-word; margin:0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul li {margin:0 !important;} /* A+ Template - Module 1 Sepcific CSS */ .aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {display:inline-block; width:359px;} /* A+ Template - Module 2/3 Specific CSS */ .aplus-v2 .aplus-standard .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;} .aplus-v2 .aplus-standard .apm-sidemodule {text-align:inherit;} .aplus-v2 .aplus-standard .apm-sidemodule-textright {position:relative; display:table-cell; vertical-align:middle; padding-left:40px; height:300px; max-height:300px;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright{padding-left:0px; padding-right: 40px;} .aplus-v2 .aplus-standard .apm-sidemodule-textleft {position:relative; display:table-cell; vertical-align:middle; height:300px; max-height:300px;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;} .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {position:relative; float:left; display:block;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;} .aplus-v2 .aplus-standard .apm-sidemodule-imageright {position:relative; float:right; display:block;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;} /* A+ Template - Module 4 Specific CSS */ .aplus-v2 .aplus-standard.aplus-module.module-4 th {padding: 0px; padding-right:30px; width:220px;} html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th {padding-left: 30px; padding-right: 0px;} .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-right:0px;} html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-left: 0pxFunktioner:
Tags: xr telefonen tilfælde zip.
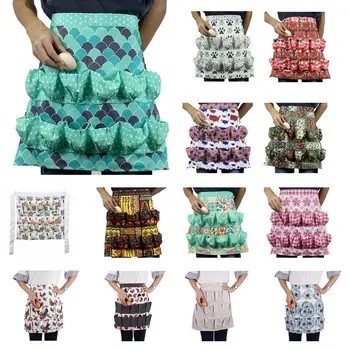
- Materiale: Lærred
- Oprindelse: KN(Oprindelse)
- Klassificering: Ærmeløs Forklæde